hexo换render加emoji兼排查一个莫名其妙的vscode-yml-lint问题
因为想使用emoji,搜索得知hexo可以支持,但是要换render并安装相应插件。
换render过程很简单
1 | yarn remove hexo-renderer-marked |
安装插件:
1 | yarn add markdown-it-emoji |
修改配置_config.yml:
1 | markdown: |
这时输入:joy:就可以显示表情了😂
emoji代码表情对照表:
过程中遇到两个问题:
-
第一个不解是,render是如何注册到hexo的?看配置中并未指定具体的render名。联系到还必须删除原有默认render,猜测可能是在插件加载过程中自动注册的,且markdown render只能有一个,所以得把默认的删除了。
-
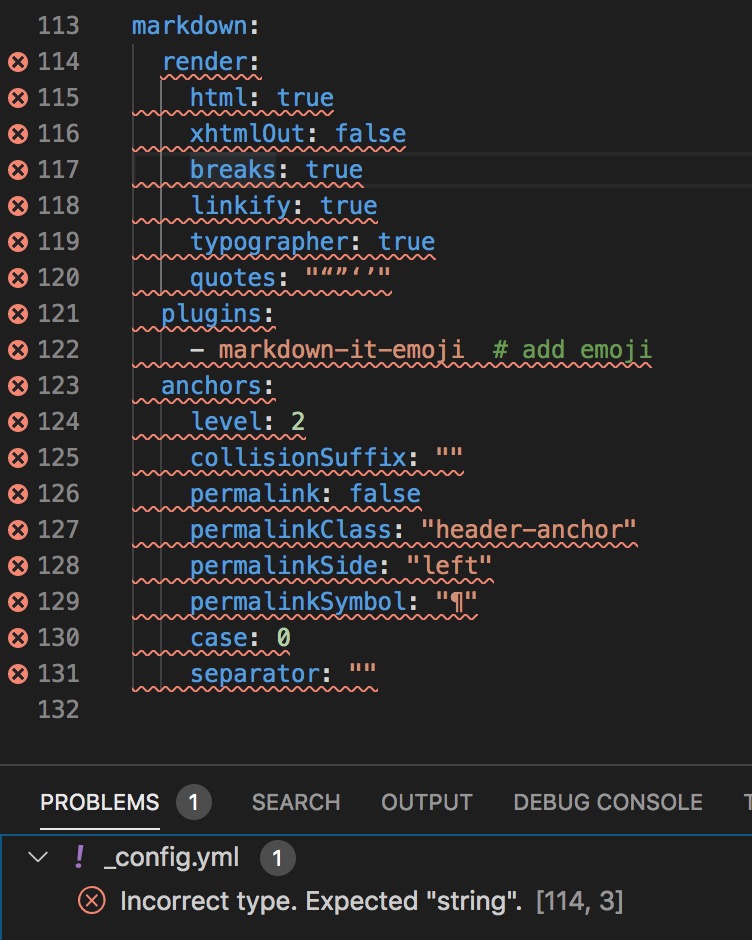
第二个问题是,刚录入上述配置时,在vscode里居然lint报错:

hexo命令都可以运行,显然语法并没有错。再做个简单实验:把文件改名或把markdown这个key改名都不报错了, 那一定是哪家的插件在做语义检查。
为了确定是个插件在负责做yml文件的校验,逐一把
prettier、eslint都禁用后报错依旧,最后发现就是一个叫YAML的插件😂,把它禁用后就没事了。但一刀切显然不是好办法,去它的repo搜issue,果然找到同类贴子,原因也解释了:
原来有个叫SchemaStore的东西,把所有文件都归类设定了模式,这个插件就是用它来检查语义了。那_config.yml这个文件到底被归类为哪种模式了呢?在该站的列表里找到了答案:
1
2
3
4
5
6{
"name": "Jekyll configuration",
"description": "Schema for Jekyll _config.yml",
"fileMatch": ["_config.yml"],
"url": "http://json.schemastore.org/jekyll"
},原来如此 😃
Jekyll,不就是github pages默认推荐的那款静态博客生成器嘛。